Sudah tau kan maksud saya, oke kalo begitu langsung saja ke tutorialnya ya, berikut tutorialnya:
- Login ke Blogger
- Buat Entri Baru/Postingan Baru
- Pada menu pembuatan artikel, pilih/klik tab menu HTML (Biasanya ada di pojok kiri atas, dekat tab Compose)
- Copy script di bawah ini didalam HTML (di postingan)
<div dir="ltr" style="text-align: left;" trbidi="on">Jika sudah dicopy paste, simpan postingan sobat dengan cara mengklik Publiskan (di kanan atas), dan lihat hasilnya, selamat mencoba dan semoga berhasil, jika sobat kurang paham dengan tutorial kali ini, bisa sobat tanyakan dengan cara berkomentar dibawah postingan ini.
<div style="text-align: center;">
<span style="background-color: white; color: #555555; font-family: Roboto, Arial, Oswald, Helvetica, sans-serif; font-size: 13.333333969116211px; line-height: 23.399999618530273px;"><br /></span>
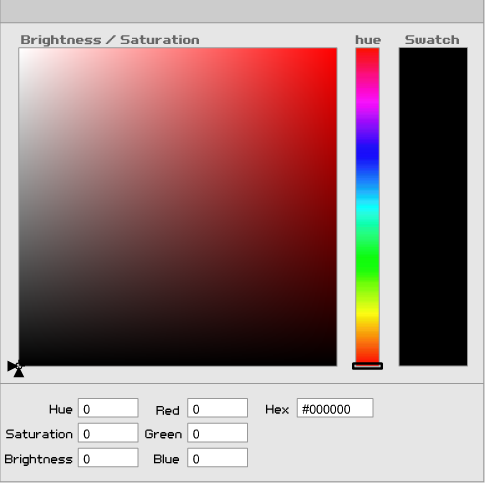
<span style="background-color: white; color: #555555; font-family: Roboto, Arial, Oswald, Helvetica, sans-serif; font-size: 13.333333969116211px; line-height: 23.399999618530273px;"><object border="0" classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" height="480" id="obj1" width="480"> <param value="http://www.2createawebsite.com/build/color.swf" name="movie"><br /> <param value="High" name="quality"><br /> <embed pluginspage="http://www.macromedia.com/go/getflashplayer" quality="High" src="http://www.2createawebsite.com/build/color.swf" name="obj1" type="application/x-shockwave-flash" width="485" height="485"></embed> </object></span><br />
<span style="background-color: white; color: #555555; font-family: Roboto, Arial, Oswald, Helvetica, sans-serif; font-size: 13.333333969116211px; line-height: 23.399999618530273px;"><br /></span></div>
<span style="background-color: white; color: #555555; font-family: Roboto, Arial, Oswald, Helvetica, sans-serif; font-size: 13.333333969116211px; line-height: 23.399999618530273px;"><br /></span>
<br />
<div style="text-align: center;">
<span style="background-color: white; color: #555555; font-family: Roboto, Arial, Oswald, Helvetica, sans-serif; font-size: 13.333333969116211px; line-height: 23.399999618530273px;"><br /></span>
<span style="background-color: white; color: #555555; font-family: Roboto, Arial, Oswald, Helvetica, sans-serif; font-size: 13.333333969116211px; line-height: 23.399999618530273px;"><object align="middle" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" height="480" id="col" width="480"> <param value="sameDomain" name="allowScriptAccess"><br /> <param value="http://www.2createawebsite.com/build/col.swf" name="movie"><br /> <param value="high" name="quality"><br /> <param value="#ffffff" name="bgcolor"><br /> <embed pluginspage="http://www.macromedia.com/go/getflashplayer" quality="high" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" src="http://www.2createawebsite.com/build/col.swf" bgcolor="#ffffff" name="col" width="480" align="middle" height="480"></embed> </object></span></div>
</div>